Quali tendenze del web design si stanno affermando nel 2021? Scopri i 6 trend innovativi e lasciati ispirare.
Indice
Il mondo del web design è dinamico e in constante cambiamento, e ogni anno si affermano nuove tendenze che determinano oggi come apparirà il web di domani.
Rimanere aggiornati sugli ultimi trend del web design è essenziale per qualsiasi designer, che deve rimanere sempre al corrente delle ultime tendenze per non rischiare di realizzare siti web fuori moda e ormai superati.
Vediamo insieme le 6 tendenze innovative del web design che si stanno affermando nel 2021.
1. Motion graphic
Le motion graphic, come puoi facilmente intuire dal termine, sono grafiche in movimento.
Utilizzare le motion graphic ti permetterà non solo di attirare più facilmente l’attenzione degli utenti, ma anche di aiutarli a ricordare i tuoi contenuti più a lungo grazie alla forza del visual.
Prova a metterti un attimo nei panni di un utente qualsiasi: stai scorrendo il feed già da alcuni minuti e ti stai annoiando... a questo punto vedi un contenuto che ti colpisce, su cui decidi di fare click: è più probabile che questo sia un lungo testo scritto, oppure un’immagine animata che rimanda ad informazioni in linea con i tuoi interessi?
Le grafiche in movimento nel design aiutano a creare un’esperienza coinvolgente e immersiva, e possono essere usate in moltissimi modi:
- per creare transizioni fluide;
- per spiegare un procedimento complesso in maniera semplice e leggera;
- per dare indizi e indicare come svolgere un’azione;
- per spingere l’utente a continuare a fruire di quel contenuto;
- per divertire ed intrattenere.

Cerca però di non esagerare con le grafiche in movimento: mentre un po’ di movimento ti aiuterà a rendere il tuo sito web meno statico e più piacevole, troppi elementi animati rischierebbero di confondere e distrarre gli utenti.
⚠️ Se decidi di sfruttare questo trend, chiediti quali sono le aree del tuo sito web su cui vorresti portare l’attenzione degli utenti.
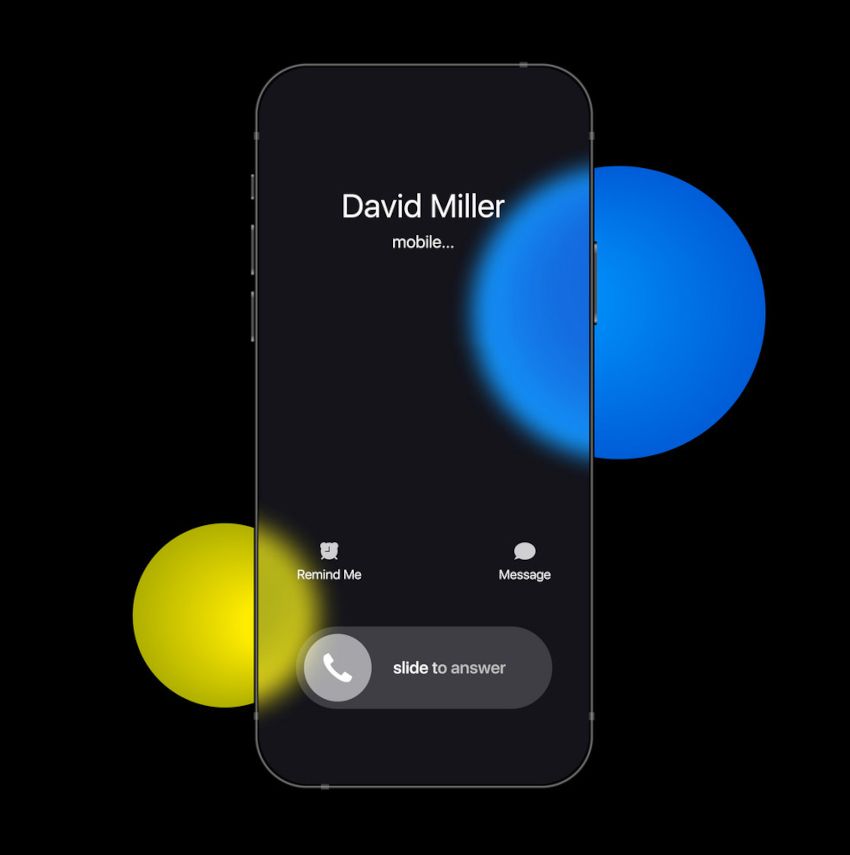
2. Glassmorphism
Si tratta di uno dei trend più in voga del momento e che ha fatto molto parlare sul web.
Vediamo insieme cosa si intende con glassmorphism.
Come ci suggerisce la parola stessa, questo termine indica elementi grafici che richiamano l’effetto del vetro, e dunque appaiono lucidi e semitrasparenti. Si basa su un effetto chiamato background blur e i design così ottenuti appariranno leggeri, quasi fluttuanti, dai colori chiari e dalla resa tridimensionale.
L’effetto finale sarà come guardare attraverso un vetro.

3. Illustrazioni 3D
Dopo un lungo periodo in cui il look flat e grafiche minimal hanno dominato, vediamo ora la rivalsa delle illustrazioni tridimensionali.
Tra i motivi che hanno favorito la crescita di questa tendenza vi sono il miglioramento dei software di grafica e lo sviluppo di tool (come Spline) che hanno semplificato il processo di costruzione di immagini 3D.
Le potenzialità delle illustrazioni 3D sono innumerevoli: sono divertenti, creano esperienze più immersive e riducono il confine tra il mondo digitale e il mondo reale.

4. Colori vividi
I colori hanno sempre occupato un ruolo cardine nel processo creativo del web design, e l’utilizzo di palette di colori accesi e vividi permette di richiamare l’attenzione e far leva sulle emozioni degli utenti con molta più facilità.
Combinare colori vividi nel design del tuo sito web, del tuo e-commerce o della tua app ti permetterà di creare un’atmosfera magica e sicuramente d’impatto, aiutando così gli utenti ad individuare e ricordare i tuoi prodotti o servizi.

In questo modo, il design del tuo sito web si imprimerà nella memoria degli utenti e sarà facilmente distinguibile da quello dei competitors.
5. Tipografia sovradimensionata
Sono tantissimi i siti web che utilizzano una tipografia sovradimensionata per comunicare con più immediatezza e chiarezza alla propria audience.
Accanto alla scelta del font, anche la scelta della dimensione dei caratteri è essenziale per la User Experience del tuo sito web.
La tipografia arriva quindi ad occupare la maggior parte dello spazio nelle grafiche, diventando la vera protagonista del web design.
Tra i vantaggi che questo trend offre, vi sono:
- Immediatezza: il tuo messaggio catturerà facilmente l’attenzione dell’utente;
- Migliore leggibilità;
- Maggior impatto visivo.

6. Scheumorfismo
Questa parola apparentemente complessa nasconde un significato piuttosto semplice: si riferisce a tutti quegli oggetti virtuali disegnati in modo da assomigliare il più possibile ad oggetti reali, presentando spesso dettagli realistici anche se non strettamente necessari da un punto di vista funzionale.
Distintivo in questo ambito è il software Apple, da sempre noto per l’ampio utilizzo di scheumorfismi.
Alcuni esempi? I riflessi metallici dell’icona del cestino, oppure le ombreggiature presenti sui pulsanti e sulle icone.

Conclusione
Il web design continuerà a cambiare e ad evolversi, superando i confini del passato e portando a nuove tendenze totalmente innovative.
In questo articolo abbiamo scoperto insieme i principali trend del web design che dovresti conoscere per rimanere al passo e creare grafiche innovative e moderne.