INDICE
- Introduzione
- Che cos’è una scala tipografica modulare?
- Come stabilire la tua scala tipografica modulare
3.1 Scegli un numero
3.2 Scegli il rapporto
3.3 Calcola la scala modulare - Scala modulare a doppio filo
- Come usare questi numeri
- Conclusione
1. INTRODUZIONE
Utilizzare una scala tipografica modulare sul web significa migliorare la leggibilità e l’armonia dei tuoi testi.
La scala modulare è lo strumento migliore che puoi utilizzare per determinare le dimensioni tipografiche durante l’elaborazione del tuo layout di pagina, garantendo agli occhi dei lettori una grafica piacevole e una lettura scorrevole del testo.
Nel processo creativo la scelta del font è uno dei momenti più importanti per ogni designer. Scegliere un carattere tipografico piuttosto che un altro può influenzare il contenuto del messaggio che vogliamo trasmettere e può fare la differenza nella fase di costruzione della brand strategy. Accanto alla scelta del font, un altro aspetto fondamentale è la creazione della scala tipografica modulare.
Oltre a chiedersi “quale font scegliere?”, è perciò bene domandarsi “quali sono le dimensioni tipografiche ottimali da utilizzare?”.
In seguito, vedremo quindi in che modo le dimensioni degli elementi tipografici possono influenzare la lettura e l’armonia generale della pagina web, e quali sono le misure e le proporzioni più efficaci per i caratteri del tuo sito.
Quindi, come decidi esattamente la dimensione dei tuoi elementi tipografici?
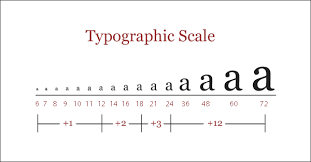
2. CHE COS’È UNA SCALA TIPOGRAFICA MODULARE?
Il termine scala tipografica modulare indica una sequenza di numeri in relazione tra loro in maniera significativa. Si tratta quindi di una gamma di dimensioni che sono armonicamente proporzionali tra loro.

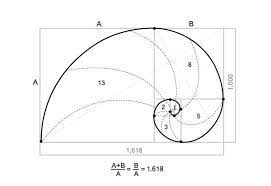
Prendiamo come esempio la sezione aurea: essa corrisponde a un insieme di numeri che, rapportati tra loro, danno come risultato sempre lo stesso valore, ovvero 1.61803398875.
Ma vediamolo nella pratica: partiamo con una proporzione (in questo caso 1 : 1.618) e un numero di partenza (qui abbiamo scelto 10px).
Procediamo quindi moltiplicando e dividendo il risultato.
- 10 × 1.618 = 16.180
- 16.180× 1.618 = 26.179
- 26.179× 1.618 = 42.358
- 10 ÷ 1.618 = 6.180
- 6.180 ÷ 1.618 = 3.819
- 3.819 ÷ 1.618 = 2.360
Seguendo questa scala gli elementi tipografici assumeranno una bellezza intrinsecadata alle proporzioni che li legano, usate per secoli e secoli da architetti e progettisti.
Inoltre il rapporto che lega tra di loro i valori numerici essendo sempre lo stesso, fa sì che la loro dimensione appaia naturale e armoniosa.
Puoi sfruttare questi rapporti anche sul web scegliendo numeri da una scala modulare per la dimensione dei caratteri; delle line height, ai margini, alle larghezze delle colonne e molto altro ancora.
Robert Bringhurst, autore del libro Gli elementi dello stile tipografico, definisce la scala modulare classica come:
Una scala modulare, come una scala musicale, è un insieme precostituito di proporzioni armoniche.
—Robert Bringhurst
3. COME STABILIRE LA TUA SCALA TIPOGRAFICA MODULARE
Proseguiamo ora insieme impostando passo dopo passo una scala semplice, che potrai usare per tutti i tuoi progetti.
3.1 Scegli un numero
Per iniziare è necessario scegliere un numero di partenza che sarà la dimensione del tuo carattere di base, vale a dire del tuo testo.
È bene iniziare con la dimensione del carattere in cui questo viene visualizzato in modo più nitido (il più delle volte corrisponde a 16px) o, in alternativa, con la dimensione del carattere che il browser indica come predefinita.
Trovata la misura desiderata (nel nostro caso 16px), avremo quindi un numero di partenza su cui basare la nostra scala modulare.
3.2 Scegli il rapporto
Ci servirà ora trovare una proporzione. Dobbiamo stabilire il rapporto con il quale moltiplicare esponenzialmente e dividere il nostro valore di base. L’intervallo nel rapporto può essere qualunque numero tu voglia.
Per ritornare all’esempio di prima, possiamo scegliere la proporzione aurea (1 : 1.618), una proporzione che ha origini storiche e culturali antichissime.

3.3 Calcola la scala modulare
Per illustrare più facilmente il procedimento, useremo il rapporto 1:2 e sceglieremo come misura del testo 16.
Procediamo dunque:
- 16 × 2 = 32
- 32 × 2 = 64
- 64 × 2 = 128
- 128 × 2 = 256 etc…
- 16 ÷ 2 = 8
- 8 ÷ 2 = 4
- 4 ÷ 2 = 2
- 2 ÷ 2 = 1 etc…
Questi valori vanno a formare la nostra scala che potremo applicare all’interno dei fogli di stile CSS in questo modo:
- h1 font-size: 256px;
- h2 font-size: 128px;
- h3 font-size: 64px;
- h4 font-size: 32px;
- p font-size: 16px;
- small font-size: 8px;
Ottimo, arrivati a questo punto avremo ottenuto la nostra scala tipografica!
4. SCALA MODULARE A DOPPIO FILO
Per avere maggiore flessibilità, soprattutto per le misurazioni in una pagina web, ti consiglio di optare per una scala modulare a doppio filo.
Questa prevede di includere un secondo numero “importante”, ovvero una seconda dimensione della nostra scala.
Per fare ciò scegli un altro numero significativo per il tuo progetto.
Nel nostro caso abbiamo scelto 95. Applichiamo anche in questo caso il rapporto 1:2 a 95, ottenendo la seguente scala:
- 95 × 1 = 95
- 95 × 2 = 190
- 190 × 2 = 380
- 380 × 2 = 760
- 95 ÷ 2 = 47.5
- 47.5 ÷ 2 = 23.75
- 23.75 ÷ 2 = 11.875
- 11.875 ÷ 2 = 5.938
Arrivati a questo punto avremo due scale, entrambe basate sullo stesso rapporto che, quindi, coesistono in maniera armonica e naturale. Possiamo quindi combinarle rendendo la nostra scala più completa e flessibile.
5. COME USARE QUESTI NUMERI
Possiamo applicare la nostra scala agli elementi tipografici di base:
- h1 font-size: 64px
- h2 font-size: 47.5px
- h3 font-size: 32px
- h4 font-size: 23.75px
- p font-size: 16px
- small font-size: 8px
I valori saranno perfettamente armonici e non troppo netti.
La nostra scala può essere usata anche per le altre caratteristiche tipografiche, come la line height e l’intera griglia di riferimento.
p font-size: 16px; line-height: 23.75px; margine: 0 0 16px 0;
E possiamo rendere il nostro progetto ancora più completo usando anche gli em (ovvero la dimensione del carattere di base)
body font-size: 100%; p font-size: 1em; altezza della linea: 1.484; margine: 0 0 1em 0;
6. CONCLUSIONE
In questo breve articolo abbiamo scoperto insieme come costruire una scala tipografica modulare.
Se hai difficoltà, ti consiglio di procedere step dopo step seguendo questi brevi consigli e di aiutarti con uno strumento di testo come type-scale.com.