Indice
- Cos’è il Responsive Design?
- Adaptive Design vs Responsive Design
- Perché il Responsive Design è importante?
- I siti web di WordPress sono responsive?
- Elementi costitutivi del Responsive Design
- Risoluzioni degli schermi più comuni
- Come rendere il tuo sito web responsive?
- Esempi di Responsive Design
Il traffico web da dispositivi mobile è aumentato esponenzialmente, superando definitivamente quello da desktop e facendo sì che non fosse più possibile accontentarsi di siti web non responsive, ovvero adatti ad essere visualizzati soltanto dallo schermo del proprio PC.
È proprio qui che entra in gioco il Responsive Web Design, che permette di progettare siti web perfettamente fruibili da qualunque dispositivo, come smartphone, tablet, laptop e PC.
Scopriamo insieme le caratteristiche fondamentali del responsive web design, includendo definizioni, esempi e un breve tutorial pratico che puoi seguire.
1. Cos’è il Responsive Design?
Il design responsivo, o responsive web design (RWD), è un approccio di web design che permette di realizzare siti web che si adattano automaticamente alla dimensione dei dispositivi con i quali vengono visualizzati (ad esempio da tablet, web tv, smartphone e computer con diverse risoluzioni).

Un design è dunque responsive quando è in grado di riconoscere il dispositivo utilizzato dall’utente e adattare il suo layout alle specifiche dimensioni del display.
Vediamo insieme un esempio: se un contenuto viene visualizzato da desktop, questo sarà probabilmente suddiviso in varie righe e colonne, in quanto la dimensione dello schermo è abbastanza grande per adattarsi a quel design. Se però lo stesso contenuto viene visualizzato da smartphone, sarebbe molto più difficile riuscire a leggerlo comodamente, poiché le dimensioni dello schermo in larghezza sono molto più ridotte.
Il design responsivo permette quindi di creare diverse modalità di visualizzazione del tuo contenuto, così che esso possa adattarsi alle diverse dimensioni dello schermo da cui viene visualizzato.
2. Adaptive Design vs Responsive Design
Vediamo ora la differenza sostanziale tra Adaptive Design e Responsive Design.
- Nel primo caso, un design adaptive presenta molteplici versioni della stessa pagina, e quindi più template differenti, che variano in base al device usato. Ogni template sarà quindi diverso e specifico per ogni dispositivo;
- Nel caso di un design responsivo, invece, ciò che viene creato è un singolo template adatto per essere visualizzato correttamente dall’utente in qualsiasi dispositivo.

Si tratta in entrambi i casi di una tecnica di web design che permette di controllare il modo in cui i contenuti vengono visualizzati da schermi diversi, ma l’approccio seguito è differente.
Con il responsive design, gli utenti potranno accedere allo stesso contenuto attraverso il loro browser, il quale riconoscerà il dispositivo utilizzato e adatterà il template alla dimensione dello schermo.
Nel caso invece di un sito web adaptive, è il server a riconoscere il device e ad agire di conseguenza, selezionando uno dei template a disposizione ed eliminando eventuali elementi che rallentano il tempo di caricamento.
3. Perché il Responsive Design è importante?
Se sei alle prime armi con il web design, lo sviluppo web o il blogging, potresti chiederti perché il Responsive Design è così importante.
La risposta è semplice: non è più sufficiente progettare un contenuto web per un singolo dispositivo.
Il traffico web da dispositivi mobile è maggiore di quello da desktop, superando il 50% degli accessi al web. Ciò significa che più della metà dei potenziali visitatori del tuo sito web sta utilizzando uno smartphone.
Per questo motivo, se vuoi massimizzare il CRO e raggiungere i risultati sperati, è essenziale che il design del tuo sito web si adatti a tali dispositivi, rendendo l’esperienza dell’utente fluida e ottimale.
4. I siti web di WordPress sono responsive?
Un sito web creato con WordPress può essere o non essere responsive: questo dipende dal tema utilizzato.
Un tema di WordPress è l’equivalente di un template per un sito web statico, e controlla il design e il layout dei tuoi contenuti.
Se utilizzi un tema di default di WordPress, il design sarà responsive, poiché gli sviluppatori di WordPress da anni stanno ottimizzando i temi per poterli rendere mobile-friendly.
Se invece utilizzi un altro tema di WordPress, puoi controllare se è responsive o meno facendo vari test su diversi dispositivi oppure usando tools specifici come Chrome Developer Tools.
5. Elementi costitutivi del Responsive Design
In questa sezione scopriremo insieme gli elementi fondamentali di un sito web responsive.
Media Queries
Una media query è una parte fondamentale del CSS3, che permette di adattare un contenuto a dimensioni differenti, come altezza e larghezza del dispositivo, orientamento (che può essere orizzontale o verticale) o risoluzione dello schermo.
Le media queries consentono dunque di definire dei breakpoint in cui il design del sito web cambia e si modifica.

Le media queries funzionano in un modo molto simile alla “condizione if” nei linguaggi di programmazione: controllano se la viewport dello schermo (con viewport si intende la dimensione della finestra del browser, che varia a seconda del dispositivo) corrisponde ad una determinata dimensione, per poi eseguire il codice appropriato.
@media screen and (min-width: 780px) {
.full-img {
margin-right: auto;
margin-left: auto;
width: 100%;
}
Come puoi vedere, se lo schermo misura almeno 780 pixel di larghezza, la classe di immagini “.full-img” occuperà fino al 100% dello schermo e sarà automaticamente centrata grazie ai margini.
Layout fluidi

Si tratta di una particolare tipologia di layout che ti permetterà di aumentare o diminuire dinamicamente le dimensioni – espresse in percentuale – dei diversi elementi contenitori sulla base della dimensione dello schermo.
Layout flexbox
Se da un lato la maggior parte di layout sono fluidi, dall’altro molti designer e web developer ritengono che questa opzione non sia sufficientemente dinamica.
Flexbox è un modulo CSS realizzato per distribuire più elementi in maniera ancora più efficiente e flessibile, anche nel caso in cui la dimensione degli elementi nel contenitore sia sconosciuta.
Un contenitore flex è in grado di espandere gli elementi per riempire gli spazi a disposizione, oppure rimpicciolirli per evitare di eccedere nello spazio libero.
Tra le caratteristiche di questi contenitori vi è la capacità di giustificare il testo.

Immagini responsive
Anche in questo caso, il procedimento per rendere un’immagine responsive è lo stesso utilizzato per i layout fluidi: si utilizza un’unità dinamica per controllare l’altezza e la larghezza dell’immagine stessa.
img {
width: 100%;
}
Nell’esempio appena descritto, l’immagine occuperà tutta la larghezza del suo contenitore.
L’unità “%” è relativa alla dimensione della viewport: quando l’altezza o la larghezza della viewport viene modificata, l’immagine viene scalata di conseguenza. In questo modo, ci si assicura che l’immagine rimanga delle stesse proporzioni nello schermo.
Per ottenere diverse versioni in scala di un’immagine, dovrai aggiungere l’attributo HTML "srcset" al classico tag img.
<img srcset="large-img.jpg 1024w, middle-img.jpg 640w, small-img.jpg 320w" src="small.jpg" />
Velocità del sito web
Tra le priorità assolute da tenere in considerazione, quando si sta creando un design responsive, vi è la velocità di caricamento dei contenuti.
Vediamo subito perché.
Le pagine web che si caricano in circa 2 secondi, hanno una percentuale di bounce rate (o Frequenza di Rimbalzo) pari al 9%, mentre le pagine che impiegano 5 o più secondi presentano un buonce rate in media superiore al 38%.
Come puoi vedere, quindi, la percentuale di utenti che abbandonano il sito dopo pochi secondi aumenta notevolmente quando il caricamento è troppo lento.
Per questo motivo, è molto importante rendere più veloce il tuo sito web.
Per fare ciò, puoi svolgere diverse azioni:
- Ottimizzare le tue immagini;
- Implementare la Cache di WordPress;
- Utilizzare la minimizzazione;
- Utilizzare la compressione Gzip;
- Utilizzare un layout CSS più efficiente.
Qui puoi trovare consigli per migliorare le performance del tuo sito web in termini di velocità.
6. Risoluzioni degli schermi più comuni
Per lavorare con le media queries, ti servirà definire i breakpoint ai quali il layout si modifica.
Vediamo insieme quali sono le risoluzioni degli schermi più comuni.
- Mobile: 360 x 640
- Mobile: 375 x 667
- Mobile: 360 x 720
- iPhone X: 375 x 812
- Pixel 2: 411 x 731
- Tablet: 768 x 1024
- Laptop: 1366 x 768
- Laptop o desktop ad alta risoluzione: 1920 x 1080
7. Come rendere il tuo sito web responsive
Dopo aver visto insieme gli elementi costitutivi del responsive design, è arrivato il momento di metterli in pratica e rendere anche il nostro sito responsive.
Vediamo step by step come procedere.
- Imposta i valori delle Media Queries
- Ridimensiona gli elementi del layout
- Implementa le immagini responsive
- Crea una tipografia responsive
- Fai dei test per valutare se il sito web è responsive
Imposta i valori delle Media Queries
Per prima cosa, dovrai impostare le media queries a partire dal tuo specifico design.
Ad esempio, potresti avere:
- 600px per smartphone
- 768px per tablet
- 992px per laptop
- 1200px per dispositivi più grandi
/* Smartphone fino a 600px */
@media only screen and (max-width: 600px) {...}
/* Smartphone da 600px in poi */
@media only screen and (min-width: 600px) {...}
/* Tablet da 768px in poi */
@media only screen and (min-width: 768px) {...}
/* Dispositivi laptop da 992px in poi */
@media only screen and (min-width: 992px) {...}
/* Dispositivi desktop con monitor grandi da 1200px in poi */
@media only screen and (min-width: 1200px) {...}
Ridimensiona gli elementi del layout
A questo punto sarà importante ridimensionare gli elementi del layout con le percentuali o creando un layout con le CSS Grid.
Sarà quindi necessario creare dimensioni diverse per i vari elementi di layout, in base alla media query o al breakpoint dello schermo.
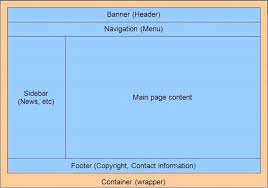
Il numero di contenitori del layout che avrai dipenderà dal design, ma molti siti web hanno tipicamente:
- Un contenitore (container)
- Una parte alta (header)
- Un menu di navigazione
- Un corpo centrale (middle)
- Un pannello laterale (sidebar)
- Una parte bassa (footer)
Questo, ad esempio, è il layout standard di WordPress.

Le seguenti dimensioni sono ottimali se si segue un approccio mobile-first.
Vediamole insieme👇🏻
#wrapper {width:95%; margin: 0 auto; }
#header {width:100%; }
#content {width:100%; }
#sidebar {width:100%; }
#footer {width:100%; }
/* Smartphone da 600px in poi */
@media (min-width: 600px) {
/* Tablet da 768px in poi */
@media (min-width: 768px) {
#wrapper {width:90%; margin: 0 auto; }
#content {width:70%; float:left; }
#sidebar {width:30%; float:right; }
/* Dispositivi laptop da 992px in poi */
@media (min-width: 992px) { ... }
}
/* Dispositivi desktop con monitor grandi da 1200px in poi */
@media (min-width: 1200px) {
#wrapper {width:90%; margin: 0 auto; }
}
Se invece segui un approccio basato sulla percentuale, sarà l’attributo “float” a controllare in quale parte dello schermo (destra o sinistra) compare ciascun elemento.
Implementa le immagini responsive
Per rendere le tue immagini responsive, dovrai utilizzare un valore dinamico per tutte le immagini, proprio come abbiamo visto in precedenza.
img {
width: 100%;
}
⚠️ Assicurati di includere sempre l’attributo HTML "srcset" quando aggiungi immagini al tuo sito web.
Crea una tipografia responsive
Troppo spesso, quando si parla di design responsive ci si focalizza su layout, griglie fluide, immagini e video adattabili al loro contenitore.
Un altro aspetto però molto importante, e poco trattato, è la tipografia responsive, che permette di ridimensionare il testo in base alle dimensioni dello schermo.
Il modo più semplice per fare ciò è stabilendo un valore statico per la dimensione del font, ad esempio 22px, e inserendolo poi in ogni media query.
Puoi ridimensionare la grandezza di più elementi contemporaneamente utilizzando una virgola per separali.
@media (min-width: 992px) {
body, p, a, h4 {
font-size: 14px;
}
}
Inoltre se desideri sapere come configurare correttamente la tua scala tipografica, ti invito a leggere "Come stabilire una scala tipografica modulare".
Fai dei test per valutare se il sito web è responsive
Infine assicurati che il tuo sito web sia mobile-friendly, utilizzando ad esempio il test di ottimizzazione mobile di Google. Ti basterà inserire l’URL del tuo sito web e cliccare sul bottone “testa URL”.
A quel punto, se avrai seguito i vari passaggi sopra indicati, il risultato che vedrai sarà questo👇🏻

Nel caso volessi testare il tuo sito web su diverse dimensioni dello schermo, puoi usare un tool come Chrome Dev Tool.
8. Esempi di Responsive Design
Vediamo ora alcuni esempi di siti web responsive, per comprendere nella pratica come vengono visualizzati in più dispositivi diversi.

Come puoi vedere, quando viene visualizzato da desktop, il sito web del New York Times ha le sembianze di un giornale tradizionale, ricco di immagini e con contenuti divisi in diverse colonne e righe.
Da mobile, invece, il contenuto è distribuito in una singola colonna, e anche il menu è stato ridimensionato, così che risulti semplice ed efficace da usare.

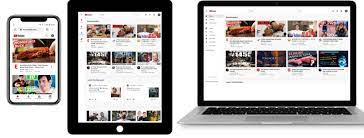
Nel caso di YouTube, invece, ciò che vedremo sarà una griglia di video flessibile, che varia da quattro colonne su desktop, a tre colonne su tablet e infine ad una singola colonna da mobile.
Nella versione mobile, inoltre, il menu è posto alla base dello schermo, così da migliorare la User Experience.
Conclusione
In questo articolo abbiamo individuato gli elementi costitutivi del responsive web design e abbiamo scoperto quali sono tutti gli step da seguire per realizzare un sito web responsive.
E il tuo sito web è responsive? Contattaci per una consulenza, saremo più che felici di aiutarti!