Indice
- Come implementare lo Schema Markup sul tuo sito web?
1.1 Assicurati che lo Schema Module di Rank Math sia attivo
1.2 Seleziona il tipo di Schema predefinito per il tuo sito web
1.3 Aggiungi Schema alle tue pagine web
1.4 Lo Schema Markup nella pratica - Come aggiungere lo Schema Markup a siti che non usano WordPress?
Nell’articolo precedente abbiamo visto insieme che cos’è Schema.org, quali sono i tipi di Schema Markup più comuni e quali vantaggi possono apportare al tuo sito web.
Passiamo ora al nocciolo della questione: vediamo come implementare il markup di Schema sul tuo sito web in poche semplici mosse.
1. Come implementare lo Schema Markup sul tuo sito web?
Non giriamoci troppo attorno: WordPress è (fino ad ora) il migliore CMS (content management system) presente.
Se utilizzi WordPress, aggiungere i markup di Schema sarà molto semplice: ti basterà installare e attivare Rank Math, e il gioco è fatto.
Lo Schema Markup si attiverà automaticamente.
Semplice, vero?
Vediamo insieme, punto per punto, come procedere.
1.1 Assicurati che lo Schema Module di Rank Math sia attivo
Prima di procedere, ricordati di controllare nella sezione Dashboard che Schema Markup sia attivato andando su Rank Math > Dashboard.
Nel caso non lo fosse, attivalo usando il bottone a scorrimento posizionato in basso a destra.

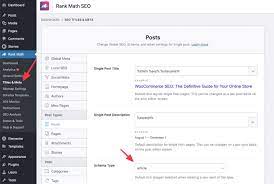
1.2 Seleziona il tipo di Schema predefinito per il tuo sito web
A questo punto, vai su Rank Math > Titles & Meta > e seleziona il “tipo” di Schema che desideri usare come predefinito per tutti i post o contenuti.
In questo caso, come Schema Type noi abbiamo selezionato “Articoli”.

1.3 Aggiungi Schema alle tue pagine web
Quando modifichi un singolo post o una singola pagina web dall’editor di WordPress (Gutenberg), apri semplicemente l’opzione Schema.
Per i singoli post, puoi scegliere se selezionare un tipo di Schema predefinito tra quelli disponibili nelle opzioni, oppure compilare semplicemente i campi obbligatori.
Vediamo come:
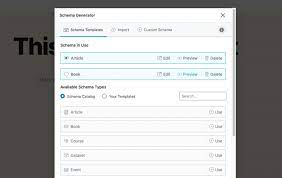
1. Apri l’editor del singolo post e clicca sul punteggio SEO mostrato da Rank Math in alto a destra;
2. Clicca sull’etichetta “Schema” come mostrato sopra;
3. Scegli il tipo di Schema che desideri aggiungere al tuo post e completa ogni campo richiesto dallo Schema Generator di Rank Math;
4. Il gioco è fatto!
Di solito lo Schema “Articoli” funziona meglio per gli articoli. Se però il tuo articolo contiene la recensione di un prodotto o una ricetta, ti consiglio di scegliere entrambi i tipi di Schema, quindi in questo caso “Prodotti” e “Ricette”.
Ricordati che, per velocizzare questa fase, puoi sempre creare il tuo Schema personalizzato (advanced custom Schema).
Utilizzando lo Schema Generator di Rank Math, puoi anche aggiungere molteplici tipi di Schema ad una singola pagina.

Quando usi più tipi di Schema, ricordati di selezionare quello che desideri venga considerato come “primario” (è il caso dello Schema “Articoli” nell’immagine sopra).
Ricorda: è importante che nell’interfaccia vengano mostrati tutti i dati visibili nel codice Schema. Si tratta infatti di uno dei requisiti indicati da Google che devi rispettare se vuoi ottenere un Rich Snippet.
1.4 Lo Schema Markup nella pratica
Una volta inseriti i dati richiesti, è il momento di controllare se i dati strutturati che abbiamo aggiunto sono validi.
Per fare questo, puoi usare Google’s Rich Results Testing Tool.
Questo è ciò che vedrai se il tuo lavoro è andato a buon fine:

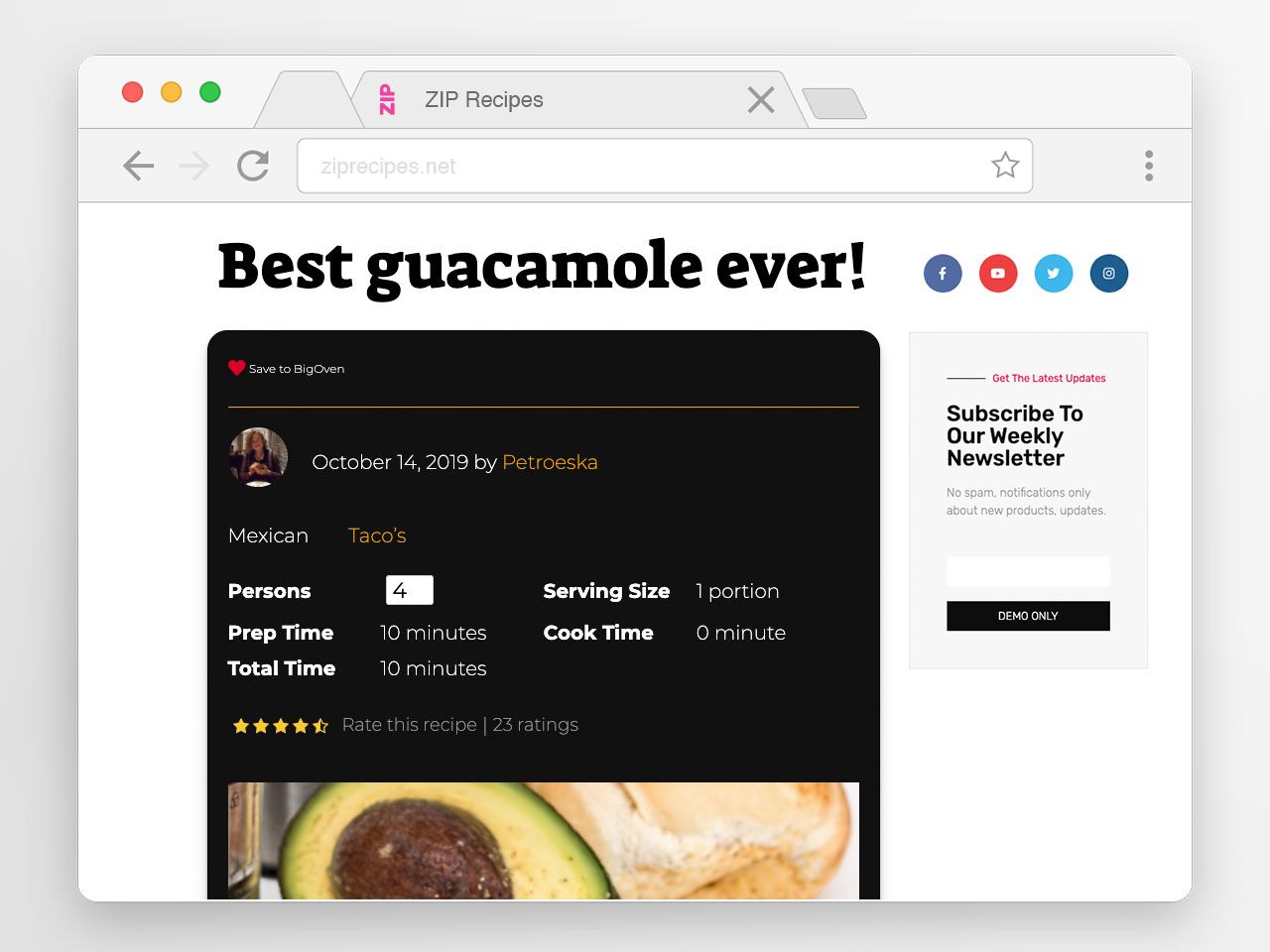
Quindi, se tutto sarà andato correttamente, in un paio di giorni ciò che otterrai sarà un Rich Snippet simile a questo:

Et voilà, abbiamo ottenuto il nostro Rich Snippet!
2. Come aggiungere lo Schema Markup a siti che non usano WordPress?
Anche in questo caso, il modo più semplice e veloce per aggiungere il markup di Schema a siti che non usano WordPress è installando WordPress in locale.
Una volta fatto ciò, puoi utilizzare Rank Math per aiutarti a generare Schema personalizzati, che potrai poi copiare dall’etichetta “Code Validation” e aggiungere manualmente al codice HTML del tuo sito web (oppure usando Google Tag Manager)

Conclusione
In questo articolo abbiamo visto insieme come implementare il markup di Schema sul tuo sito web in poche semplici mosse grazie a Rank Math.
Ora non ti resta che mettere in pratica quanto imparato: crea e ottimizza i tuoi contenuti grazie ai Rich Snippet e attendi i risultati!
E ricorda, se hai bisogno di un consulente SEO per aiutarti con il tuo sito web, contattaci!
Clicca qui per leggere la prima parte!