In questo breve tutorial ti mostrerò come inserire più link nella bio di Instagram creando una pagina Linktree personalizzata con HTML e CSS.
Indice
1. Crea i files
Nel tuo editor di testo, crea i seguenti file e cartelle:
- Un file HTML vuoto chiamato index.html
- Un file CSS vuoto chiamato styles.css
- Una cartella chiamata risorse con una foto profilo.
2. Configura l’HTML
Per prima cosa, dobbiamo impostare la struttura HTML dell’applicazione.
Per fare ciò, abbiamo bisogno di un boilerplate della struttura HTML all’interno del file index.html.
Creare un boilerplate è semplice: nel tuo editor di testo, digita doc e poi premi TAB.
Il tuo file index.html a questo punto avrà un boilerplate simile a questo:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
Ovviamente, puoi cambiare il tag title inserendo ciò che preferisci.
Le componenti della pagina Linktree personalizzata sono:
- Immagine del profilo
- Nome del profilo
- Vari link
- Logo alla base della pagina
Per quanto riguarda l’immagine del profilo, utilizza l’immagine che avrai già inserito nella cartella risorse e usa il tag img con la classe profile picture come mostrato nell’esempio di seguito:
<img src="assets/profile-picture.jpg" alt="profile picture" class="profile-picture">
In seguito, dovremo inserire il nome del profilo. Possiamo usare un tag div con una classe profile-name.
Modifica il nome inserendo lo specifico nome del tuo profilo.
<div class="profile-name">@unnomequalsiasi</div>
A questo punto dovremo includere i link all’interno della nostra applicazione web.
Per fare ciò, utilizziamo un tag a con una classe links.
L’ href può essere riempito con il valore di #; in questo caso non l’abbiamo inserito perché in questo breve tutorial non abbiamo bisogno di collegarlo a una specifica pagina web.
Puoi aggiungere quanti link tu desideri e inserire i nomi che preferisci.
In questo caso, utilizzeremo cinque link.
Ciò che vedrai sarà simile a questo:
<a href="#" class="links">SITO WEB</a>
<a href="#" class="links">BLOG</a>
<a href="#" class="links">ANALISI SITO WEB</a>
<a href="#" class="links">CREAZIONE SITI WEB</a>
<a href="#" class="links">WEB DESIGN</a>
Come ultima cosa, dobbiamo aggiungere il logo nella parte inferiore della pagina.
Per farlo, utilizziamo un semplice tag div con una classe di bottom-text, come mostrato nell’esempio qui sotto:
<div class="bottom-text">PixelHub | Agenzia Web a Bologna</div>
A questo punto, il tuo index.html apparirà in questo modo:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>PixelHub | Agenzia Web a Bologna</title>
</head>
<body>
<!-- Profile picture-->
<img src="assets/profile-picture.jpg" alt="profile picture" class="profile-picture">
<!-- Profile name-->
<div class="profile-name">@unnomequalsiasi</div>
<!-- Links-->
<a href="#" class="links">SITO WEB</a>
<a href="#" class="links">BLOG</a>
<a href="#" class="links">ANALISI SITO WEB</a>
<a href="#" class="links">CREAZIONE SITI WEB</a>
<a href="#" class="links">WEB DESIGN</a>
<!-- Logo -->
<div class="bottom-text">PixelHub | Agenzia Web a Bologna</div>
</body>
</html>
3. Aggiungi i fogli di stile al file HTML
Prima di personalizzare il file HTML, dobbiamo aggiungere un tag link nel nostro file HTML per collegare i nostri fogli di stile. All’interno del tag head aggiungi il seguente tag link al fine di collegare il nostro index.html con i nostri styles.css.
A questo punto, il tag head dovrebbe essere così:
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="styles.css">
<title>PixelHub | Agenzia Web a Bologna</title>
</head>
4. Personalizza l’app con CSS
Arrivati qui, possiamo personalizzare l’applicazione con il file styles.css.
Iniziamo con il tag body: possiamo modificare lo stile e cambiare il colore dello sfondo, del testo e il tipo di font.
body {
background: black;
color: #fff;
font-family: 'Open Sans', sans-serif;
font-size: 15px;
letter-spacing: 2px;
}
Dopodiché, modifichiamo il border-radius del tag img per assicurarci che la nostra immagine del profilo sia rotonda.
img {
border-radius: 50%;
}
In seguito, possiamo modificare ulteriormente l’immagine del profilo usando la classe profile-picture per assicurarci che si trovi perfettamente al centro della nostra applicazione e che abbia un max-width uguale su diversi schermi.
.profile-picture {
display: block;
margin-left: auto;
margin-right: auto;
margin-top: 10%;
height: auto;
max-width: 100px;
}
Proseguiamo inserendo la classe profile-name al centro della nostra applicazione usando la proprietà CSS text-align.
.profile-name {
text-align: center;
padding: 30px;
}
Aggiungiamo ora un bordo ai nostri link e posizioniamoli al centro utilizzando la classe links.
.links {
text-align: center;
margin-top: 20px;
padding: 20px;
border: 1px solid white;
border-width: 2px;
width: 290px;
display: block;
margin-left: auto;
margin-right: auto;
border-radius: 40px;
}
Dobbiamo anche assicurarci che il colore dei nostri link sia bianco e che non ci sia alcuna text-decoration.
Per aggiungere l’effetto hover, utilizziamo la proprietà CSS transition per impostare il tag a ed ottenere una transizione graduale.
a {
text-decoration: none;
color: white;
transition: color 1s;
}
Per il logo alla base, utilizziamo la classe bottom-text per inserire il tag div al centro e sistemare il font.
.bottom-text {
text-align: center;
margin-top: 40px;
font-size: 20px;
font-weight: bold;
}
Infine, per creare l’effetto hover, dopo il tag a utilizziamo il Selettore CSS hover e inseriamo i valori del colore e del background per la nostra transizione.
a:hover {
color: #000;
background: #fff;
}
Il tuo file style.css a questo punto sarà molto simile a questo:
body {
background: black;
color: #fff;
font-family: 'Open Sans', sans-serif;
font-size: 15px;
letter-spacing: 2px;
}
img {
border-radius: 50%;
}
.profile-picture {
display: block;
margin-left: auto;
margin-right: auto;
margin-top: 10%;
height: auto;
max-width: 100px;
}
.profile-name {
text-align: center;
padding: 30px;
}
.links {
text-align: center;
margin-top: 20px;
padding: 20px;
border: 1px solid white;
border-width: 2px;
width: 290px;
display: block;
margin-left: auto;
margin-right: auto;
border-radius: 40px;
}
a {
text-decoration: none;
color: white;
transition: color 1s;
}
.bottom-text {
text-align: center;
margin-top: 40px;
font-size: 20px;
font-weight: bold;
}
a:hover {
color: #000;
background: #fff;
}
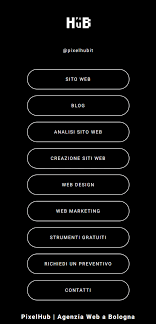
Se hai seguito il tutorial, ciò che avrai ottenuto sarà molto simile a questo:

Congratulazioni! Se sei arrivata/o fino a qui, significa che avrai creato il tuo Linktree personalizzato!
Spero che questo breve tutorial ti sia stato utile, e non mi resta che augurarti buon lavoro!