Introduzione
WordPress 5.8 non sarà la versione definitiva di Wordpress, eppure sono tante le caratteristiche innovative di questa versione: è possibile fare un editing dell’intero sito e ci sono dei miglioramenti in varie aree del CSS.
Gli utenti di Wordpress, che non hanno familiarità con il plugin di Gutenberg, vedranno che molte delle modifiche provengono dalle 9 versioni di Gutenberg.
Una novità è anche il supporto del format WebP.
Gli sviluppatori ameranno la rimozione di IE11, la nuova configurazione a blocchi basata su theme.json, il miglioramento del sistema di registrazione basato su block.json e i miglioramenti di API che vengono dalla seconda versione di WordPress, rilasciata nel 2021.
Per evitare il rischio di conflitti inaspettati, consigliamo sempre di salvare un backup del vostro sito e di testare nuove versioni in un ambiente di verifica, prima di metterle live sul sito.
Sono tanti anche gli strumenti che ci si può aspettare vengano rilasciati nei prossimi mesi.
Indice
- Modifica dell’intero sito
- Modifica dei Template
- Blocchi di temi
- Il blocco di loop di Query
- Visione di liste persistenti nel Post Editor
- L’editor di widget basato sui blocchi
- Blocco di widget nella personalizzazione
- Miglioramenti di Media e Testo
- Blocchi migliorati e riutilizzabili
- Miglioramenti nella barra Strumenti
- Inserimento di PDF
- Supporto di blocco Duotono
- Blocco della tabella di colori e bordi
- Miglioramenti nell’inserimento di blocchi
- User Experience più efficiente
- Bloccare Impostazioni e Stili con theme.json
- Supporto WebP
- Aggiunta di colori, font e spazi ottimizzati -API
- Possibilità di utilizzo su più schermi
- Analisi della salute del tuo sito
1. Modifica dell’intero sito
La possibilità che offre la modalità di Full Site Editing è quella di creare tutto il sito utilizzando dei blocchi. Sono tanti i blocchi che consentono di creare gli elementi della pagina: dai menu di navigazione, al branding del sito, ai widget e tanto altro ancora. Quest’opzione è ancora in modifica, con Wordpress 5.8 inizia la fase beta. Full site editing è una collezione di progetti che rappresentano un grande cambiamento, però è ancora in costruzione: sono ancora tante le estensioni da aggiungere.
Full site Editing include diverse sottocategorie: Modifica dei Template, blocchi di temi, blocco del loop di query, visione di una lista fissa nel post editor.
2. Modifica dei Template
Questa funzionalità offre un modo di creare un post o una pagina di template attraverso dei blocchi. È un modo di ridurre la complessità del sito web, perché non è più necessario lavorare sui blocchi.
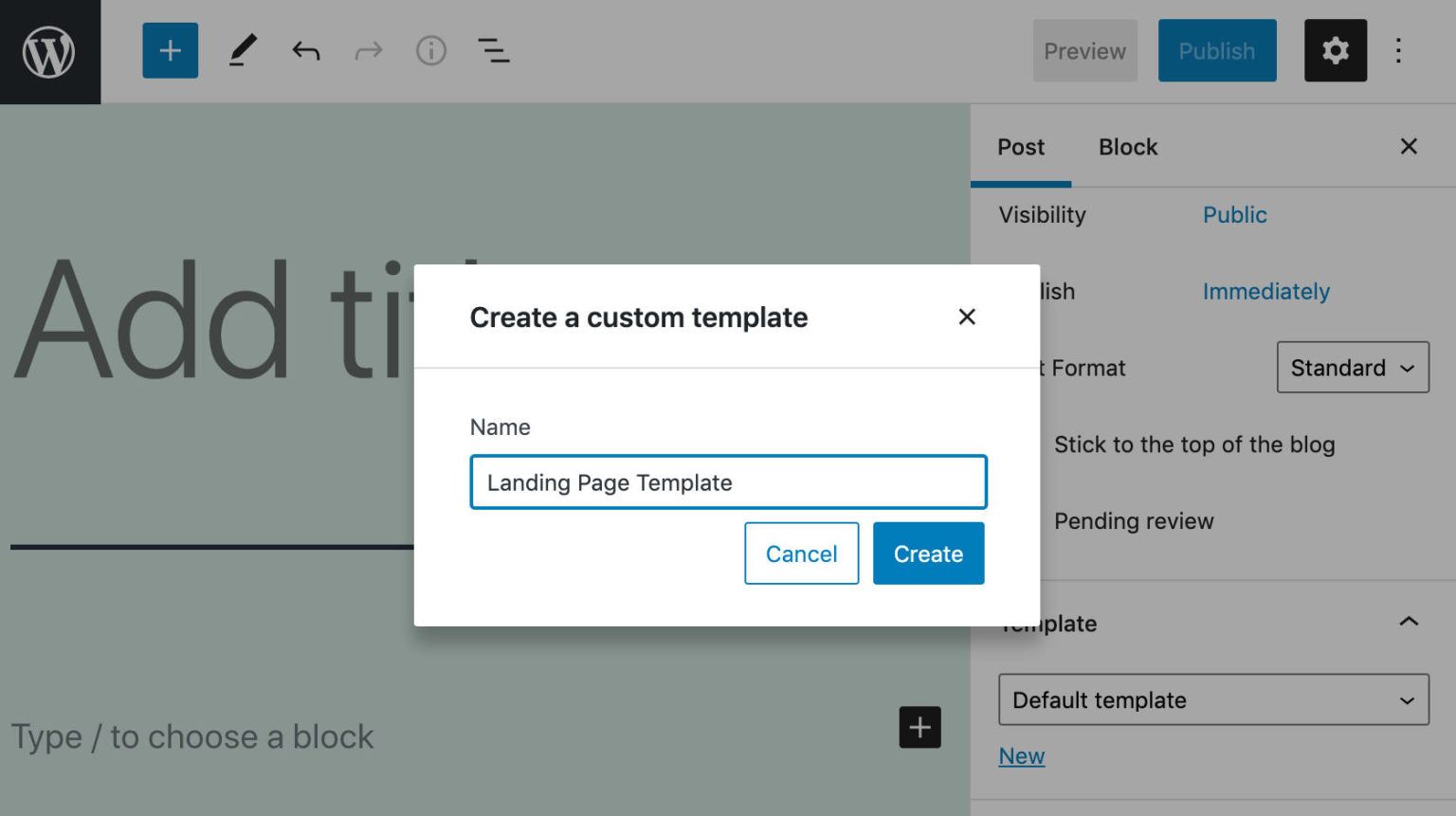
Modificare i temi non è mai stato così facile: non è più necessario creare un tema figlio per poter modificare i tuoi template; sono disponibili anche i temi classici. Per ideare un nuovo tema basta inserire Template Editing Mode nella barra delle Impostazioni; è disponibile un nuovo pannello di Template da cui è possibile creare un nuovo template o modificarne uno esistente. Per creare un nuovo Template si deve premere New, poi inserire il nome e premere su Create.

In questa modalità di editing, puoi creare i template usando tutti i blocchi disponibili (Site Title, Site Tagline, Login, Logout…). Una volta che sei soddisfatto delle modifiche, puoi tornare sulla modalità di Post Editing e salvare il template separatamente dal contenuto della pagina o del tuo post.
I template sono immagazzinati nel database di Wordpress. wp_template consente di modificare il template dall’interfaccia dell’editor e facilita la sua importazione/esportazione. Puoi utilizzare lo stesso template su più siti con il plugin Gutenberg.

Template Editing Mode ha ancora qualche problema, ma ci aspettiamo che le problematiche maggiori verranno risolte a breve. Gli utenti non avranno più bisogno di capacità di sviluppo per acquisire l’intero controllo del layout e dell’aspetto del sito.
Per selezionare un tema classico ora gli sviluppatori dovranno aggiungere il supporto:
add_theme_support( 'block-templates' );
I temi classici possono avere rimosso il tema di supporto con theme.json:
remove_theme_support ( 'block-templates' );
3. Blocchi di temi
Insieme a Template Editing Mode, i blocchi di temi mostrano informazioni ricavate dal database in modo dinamico. I blocchi di temi portano le funzionalità dei tag di template ai temi classici e possono essere usati come blocchi normali. Per avere un’idea dei blocchi aggiunti basta digitare /post nello spazio dei blocchi.
Uno dei blocchi più utili disponibile nella versione 5.8 e il blocco di login/logout che fornisce informazioni sui link di login e di logout. Può mostrare il modulo di login, al posto di un link, ed è possibile modificare il target.
4. Il blocco di loop di Query
Ti è mai capitato di essere in una situazione in cui hai bisogno di visualizzare una lista personalizzata? Sono tantissimi i plugin da cui poter scegliere, ma l’abilità di creare richieste altamente personalizzate necessita spesso di abilità di sviluppo da integrare con il Loop di WordPress.
Con l’introduzione del blocco di Query Loop, i proprietari del sito e gli admin possono creare liste di post senza dover scrivere codici complessi.
Cosa fa il blocco del Query Loop? Svolge lo stesso lavoro del Loop di WordPress, ma nel contesto visivo dell’editor di blocco: esegue una ricerca, basandosi sulle impostazioni dell’utente nel database, gira attorno a ogni post che trova e mostra i dati sulla pagina.

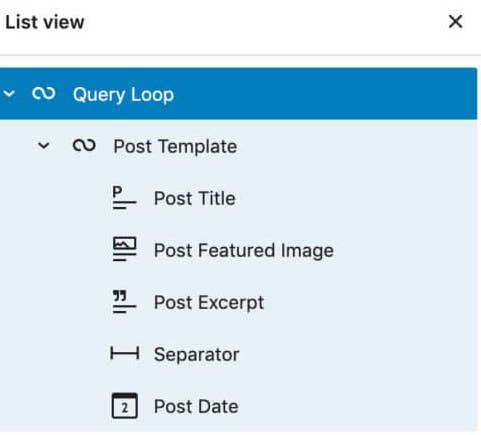
Dopo uno sviluppo intenso, questo blocco si configura in due blocchi figli: la Query e il blocco di Post Template.
Essendo una caratteristica avanzata, questo blocco ha bisogno di essere configurato. Bisogna impostare tra pattern di blocchi elencati nel carosello e nella vista a griglia. Una volta selezionato il pattern, seleziona Choose, e il Loop di Query genererà la tua lista personalizzata di post.
Premendo su Start blank, vedrai una lista di 4 variazioni: Title & Data, Title & Excerpt, Title, Data & Excerpt; Image, Data & Title.
Selezionando il blocco di Query Loop potrai vedere nella barra a lato le impostazioni con cui creare la tua query. Puoi importare la ricerca dall’URL oppure modificare le impostazioni: i tipi di post da includere nella lista, l’ordine di visualizzazione e la loro posizione nella pagina (es. sticky).
Inoltre, un bottone di impostazioni Display nella barra blocco offre più impostazioni per gestire il numero degli oggetti per pagina, l’offset e il massimo numero di pagine da mostrare.
Questo strumento è molto potente: consente ai proprietari del sito di creare una lista personalizzata di post e di tipi di post.
Leggendo i parametri della classe WP_Query risulta evidente come il numero delle modifiche possibili attraverso il codice sia molto ridotto rispetto alle possibilità del blocco Query Loop.
5. Visione di liste persistenti nel Post Editor
Un’altra caratteristiche del Full Site Editing è la Persistent List View. Prima di questo aggiornamento, concentrarsi su elementi fuori dal popover portava alla scomparsa della lista. Con Wordpress 5.8 la visione della lista è sempre disponibile nella barra laterale del Post Editor, consentendo agli utenti di navigare l’albero dei blocchi più velocemente e con maggior precisione.
Premere su un oggetto della List View porta ad una visione che evidenzia la lista di oggetti e sposta il focus sul blocco corrispondente nel Post Editor. In aggiunta, passando sopra ad un oggetto della lista, sia l’oggetto e il blocco corrispondente verranno evidenziati. Aggiungere un'ancora al blocco lo fa apparire nella visione della lista.
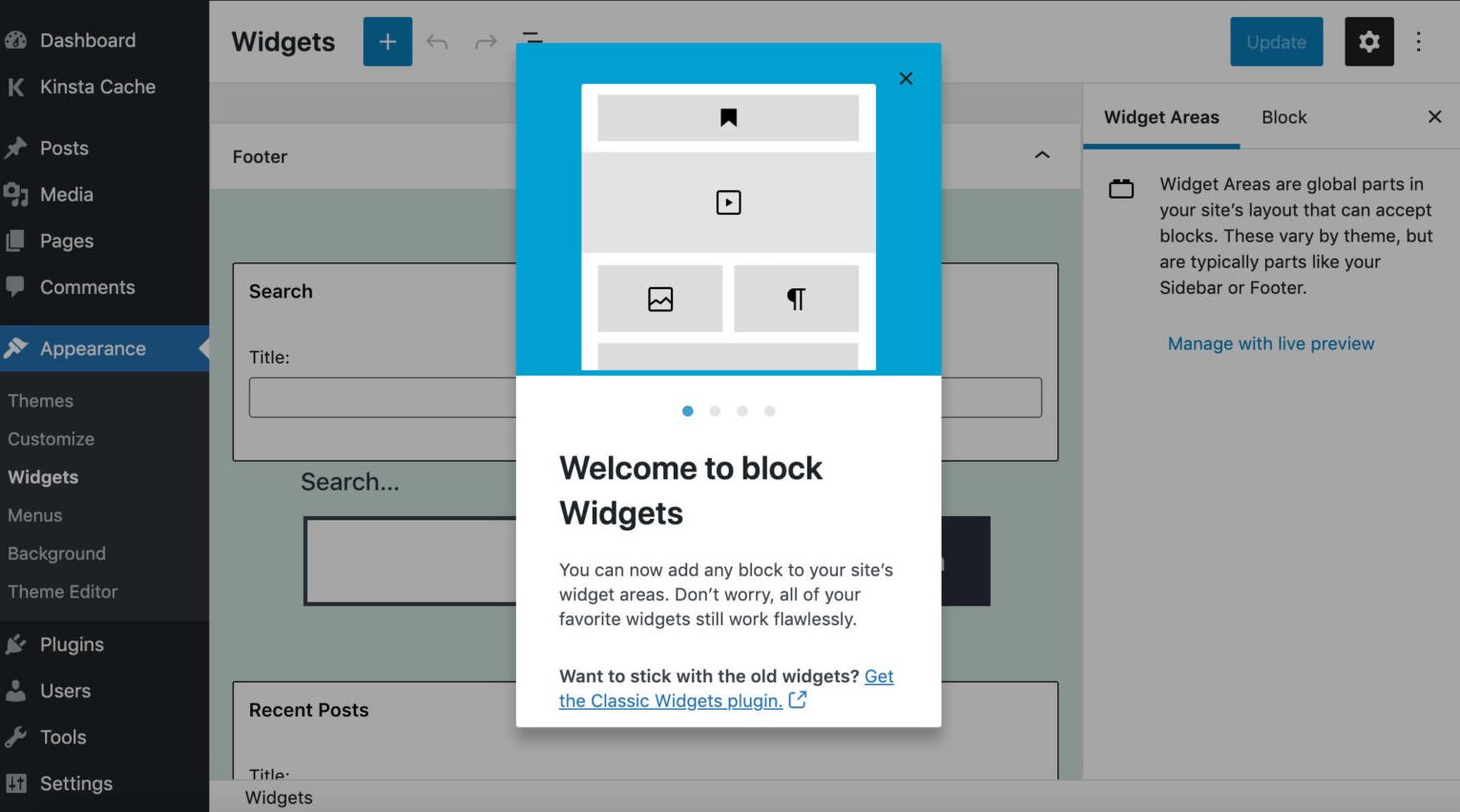
6. L’editor di widget basato sui blocchi
L’editor di widget basato sui blocchi è un progetto ampio che ha l’obiettivo di portare l’interfaccia dell’editore di blocco ai classici temi di widget.

Questo editor consente di acquisire familiarità con l’interfaccia di blocco prima che diventi standard per tutti gli utenti di WordPress.
7. Blocco di widget nella personalizzazione
Puoi creare dei layout in sidebars, headers e footers usando colonne, separatori, spazi e altri design di blocchi.
Ora I widget supportano ricche modifiche di testo di default, senza il bisogno degli utenti di aggiungere un codice personale o inserire un editor HTML esterno con un plugin.
Molti widget di codici corti sono ora disponibili come blocchi, quindi è migliorata l’esperienza di editing.
Il benefit maggiore del miglioramento dei widget viene dall’abilità di modificare direttamente i widget usando l’interazione a blocchi che usi quando modifichi una pagina o un post sul tuo sito. Saper usare i blocchi apre tantissime possibilità creative.

Si riducono totalmente i problemi perché i tuoi widget non possono più smettere di funzionare e possono essere usati insieme ai blocchi. Ma anche per evitare problemi di compatibilità sulla tua installazione di WordPress esistente, non dimenticarti di testare la nuova versione in un ambiente di prova prima di pubblicare il sito.
Per chi desidera usare un editore di widget basato sui blocchi, è possibile ripristinare lo schermo classico dei widget in 3 modi:
- Installando il plugin ufficiale classico dei widgets che riconfigura l’interfaccia precedente dello schermo.
- Gli sviluppatori possono disabilitare l’editor dei widget basato sui blocchi rimuovendo il supporto al tema:
remove_theme_support( 'widgets-block-editor' );
Un nuovo filtro use_widgets_block_editor può essere usato:
add_filter( 'use_widgets_block_editor', '__return_false' );
Aggiungere un widget basato sui blocchi è abbastanza facile. Puoi lanciare l'inserimento di widget personalizzati cliccando l’icona plus nell’angolo in alto a destra del pannello di widget. Potrai creare delle sidebars personalizzate senza sforzi.
Il widget block editor dev-note fornirà, inoltre, una visione più dettagliata dell’editor, con esempi e risorse per gli sviluppatori.
In aggiunta all’editing dell’intero sito, WordPress 5.8 porta miglioramenti ad altri editor di blocchi, portando un miglioramento all’intera esperienza di editing. Vediamoli insieme.
8. Miglioramenti di Media e Testo
Trasformare i blocchi in colonne è ora possibile. Questo porta a dei miglioramenti per il blocco di media e testo, laddove una sola colonna non è ottimale.
Trasformare i blocchi in 2 colonne - una per le immagini e una per il testo - è la soluzione migliore, realizzabile grazie a WordPress 5.8.
9. Blocchi migliorati e riutilizzabili
I blocchi riutilizzabili consentono agli utenti di salvare un blocco o un insieme di blocchi da riutilizzare successivamente in qualsiasi post o pagina del sito. Questo è utile per una maggiore coerenza grafica tra le pagine. Con WordPress 5.8 i blocchi riutilizzabili diventano più facili da utilizzare.
Creando un blocco riutilizzabile è possibile assegnargli un nome, visibile nella barra blocchi, nella lista di navigazione e nelle breadcrumbs. Quando viene selezionato un blocco figlio, i blocchi riutilizzabili vengono evidenziati. Questo consente un grande miglioramento per l’usabilità e consente di trovare il blocco padre e il suo contenuto più facilmente.
Ora è possibile modificare il nome del blocco anche dall’analisi della barra di navigazione.
10. Miglioramenti nella barra Strumenti
Le barre strumenti sono state riorganizzate per migliorare l’esperienza utenti. Ora le barre sono raggruppate seguendo l’ordine semantico meta, block-level, inline.
Con il nuovo aggiornamento, molte funzionalità sono state aggiunte nella barra strumenti: immagini, bottoni, liste, titoli, paragrafi, citazioni, audio, file, testo e immagini e video.
Il segmento Meta contiene controlli di blocco, come il cambio blocco e la possibilità di spostare e muovere elementi.
Il livello blocco include strumenti di blocco specifici che hanno risvolti sull’intero contenuto, come l’allineamento dei paragrafi o i link.
Il livello inline contiene strumenti di trasformazione inline, come la formattazione in un blocco di testo.
Il menu More include strumenti aggiuntivi.
Prima la barra di navigazione superiore e quella fissa erano mostrate l’una accanto all’altra. Con questo aggiornamento la barra fissa viene mostrata appena sotto a quella superiore, così da migliorare l’esperienza utente. Questo miglioramento è utile anche per gli sviluppatori perché riordina le toolbars sotto la componente <BlockTools />.
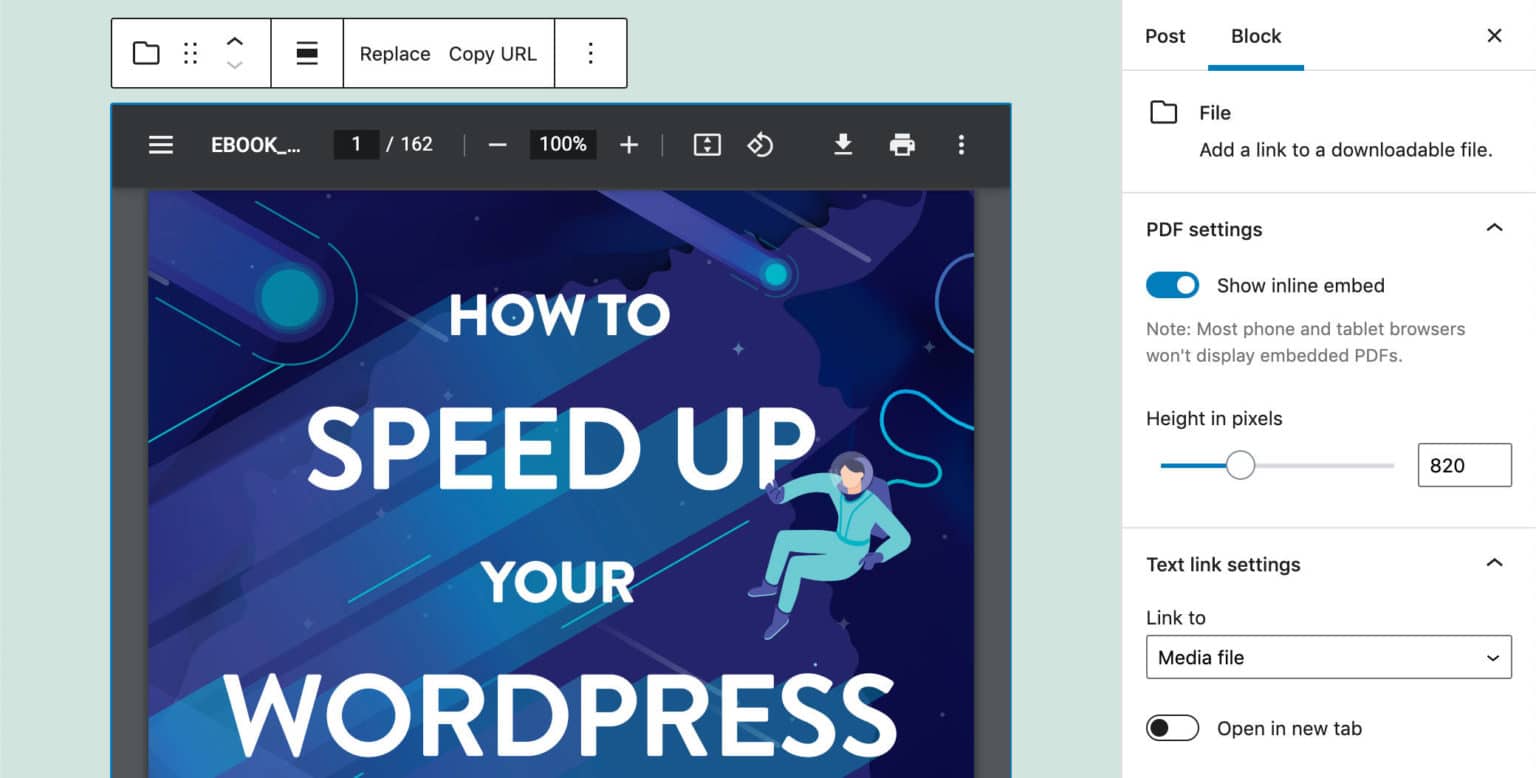
11. Inserimento di PDF
Quando viene inserito un nuovo pdf al blocco, una nuova barra di navigazione laterale permette di abilitare o disabilitare la visione del PDF.
È possibile trascinare il file direttamente nel foglio di modifica, oppure selezionarlo dalla galleria; inoltre si può impostare l’altezza della visione del PDF selezionandola nella barra laterale. La maggior parte dei browser sul web supporta la visione di PDF, tranne per i telefoni.

12. Supporto di blocco Duotono
Disponibile come supporto di blocco, il filtro duotono viene impostato direttamente sull’immagine e sui blocchi, ma nei blocchi non funziona con background fissi.
Le immagini e i blocchi ora mostrano l’opzione di applicare un filtro duotono: è possibile selezionare i colori tra tante scelte. Due sottoclassi consentono anche la personalizzazione di ombre e luci. L’effetto viene applicato con un filtro SVG nascosto da stili inline e applicato ad una specifica classe.

Questo nuovo strumento nasce insieme alla nuova proprietà color.__experimentalDuotone che permette agli sviluppatori di applicare il filtro duotono anche ai blocchi o alle parti di blocco nel file block.json. Per modificare i colori di default, basta aggiungere un attributo ‘style’.
13. Blocco della tabella di colori e bordi
I miglioramenti non terminano qui, perché WordPress 5.8 offre dei cambiamenti al blocco della tabella, offrendo un maggiore controllo sullo sfondo e sui colori. Inoltre, con il supporto del blocco dei bordi si può controllare i colori dei bordi, lo stile e la larghezza. Il pannello delle impostazioni bordo offre 3 nuove possibilità di modifica di colore e stile dei bordi. Gli sviluppatori possono aggiungere il supporto dei blocchi, incollando questo codice nel file theme.json:
"border": {
"customColor": true,
"customStyle": true,
"customWidth": true
}
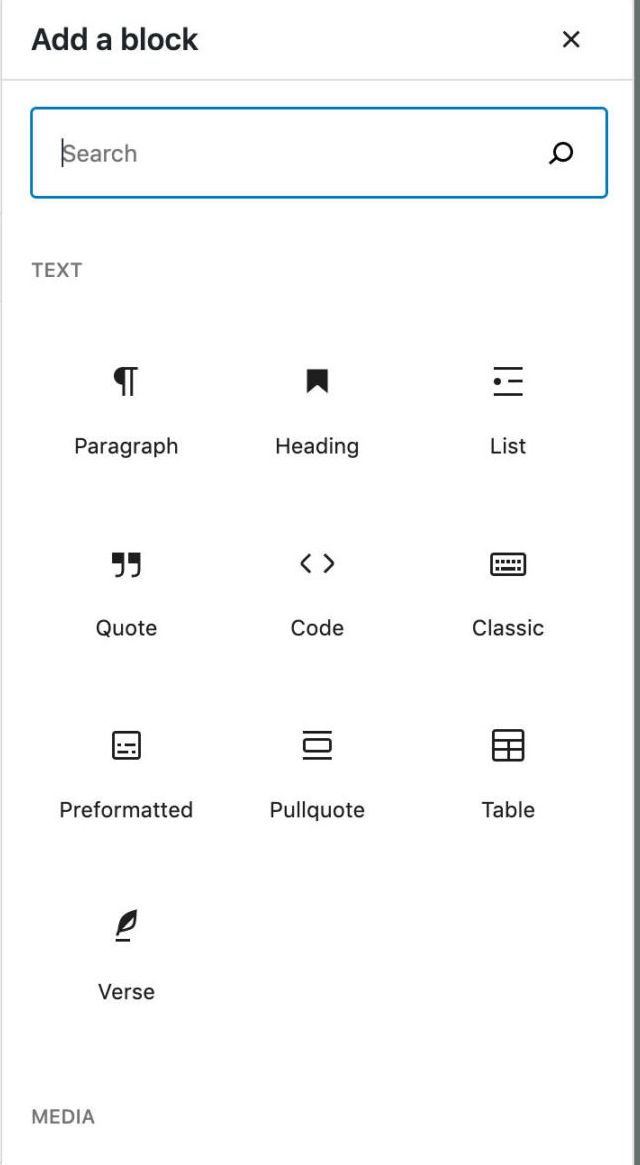
14. Miglioramenti nell’inserimento di blocchi
Sono state aggiunte:
- Due tastiere bidimensionali nell’inseritore di blocchi. Ora è possibile navigare tra i blocchi in modo preciso e intuitivo. Premere ↑ sposta il focus sulla riga sopra, mentre ↓ sulla riga sotto. Cliccando Tab o Shift + Tab consente di spostare il focus tra la barra di ricerca, la lista delle pagine e il primo oggetto di ogni categoria.
- Nuova categoria ‘Tema’ per parti di template e variazioni è ora disponibile nell’inserter del Full Site Editing,
- Sono disponibili parole multiple nell’accoppiatore di frasi.
- Supporto di blocchi drag e drop: ora puoi trascinare e rilasciare immagini dal desktop per rimpiazzare lo sfondo di un blocco.
15. User Experience più efficiente
L’impostazione di pubblicazione mostra ora l’icona del sito e il titolo così da rendere più chiaro il luogo di pubblicazione delle pagine o dei post. Puoi selezionare la visibilità, il momento di pubblicazione e anche aggiungere dei tag. Questo miglioramento è essenziale se si lavora a modalità schermo intero o su telefono.
16. Bloccare Impostazioni e Stili con theme.json
Con WordPress 5.8 il file theme.json diventa un punto centrale di configurazione: diventa un nuovo modo per gli sviluppatori del tema di modificare le impostazioni degli editor e gli stili.
Usando un file theme.json è possibile impostare dei preset modificati e aggiungere impostazioni, come i duotoni e i bordi alle tabelle. Ad esempio, puoi impostare globalmente - a tutte le pagine del tuo sito- un duotono modificato con il seguente codice:
{
"version": 1,
"settings": {
"color": {
"duotone": [
{
"colors": [ "#000", "#0FF" ],
"slug": "black-cyan",
"name": "Black Cyan"
}
],
Questo nuovo meccanismo permette di controllare le impostazioni in modo globale, oppure per singoli blocchi.
Se vuoi aggiungere 12px di font al testo di tutte le tue pagine dovrai immettere nel file theme.json questo codice:
{
"version": 1,
"settings": {
"typography": {
"customLineHeight": true,
"fontSizes": [
{
"slug": "extra-extra-small",
"size": "12px",
"name": "Extra extra small"
},
{…}
Se invece vuoi modificare solo un blocco, il codice sarà un po’ diverso:
{
"version": 1,
"settings": {
"blocks": {
"core/paragraph": {
"typography": {
"fontSizes": [
{
"slug": "extra-extra-small",
"size": "12px",
"name": "Extra extra small"
},
{
"slug": "extra-small",
"size": "16px",
"name": "Extra small"
},
{
"slug": "small",
"size": "18px",
"name": "Small"
},
{
"slug": "normal",
"size": "20px",
"name": "Normal"
},
{
"slug": "large",
"size": "24px",
"name": "Large"
}
]
}
}
}
}
}
Con il nuovo meccanismo, basato sul file di theme.json, non è più necessario creare un editore di stile e linkarlo, basta dichiarare i preset interni al file e la macchina genererà delle classi e li linkerà all’editor e al frontend. La macchina creerà anche le proprietà di CSS corrispondenti.
Un paragrafo con un font size extra-extra-small avrà la classe extra-extra-small-font-size.
17. Supporto WebP
WebP è un nuovo formato di immagine sviluppato da Google che offre una compressione migliore rispetto a PNG o a JPEG. Ciò significa minor tempo di scaricamento e minor consumo di data. Può essere utile considerare l’utilizzo di un plugin che convertirà automaticamente le immagini in questo formato. Con Wordpress 5.8 potrai usare questo formato come quelli classici. Basterà aggiungere le immagini alla Media Library e includerle tra i tuoi contenuti.

Puoi convertire le immagini in WebP in tanti modi:
- Usando la libreria di WebP pre-compilata di Google per Linux, Windows, Mac OS X.
- Gli utenti Mac possono installare un pacchetto come HomebrewWebP o Macports WebP.
- Si può utilizzare uno strumento di modifica immagini come Squoosh di Google Chrome Labs, il convertitore di immagini XnConvert, oppure GIMP.
- Puoi installare un plugin di WebP di Wordpress, per controllare meglio questo formato.
L’immagine compressa con WebP è il 42% più leggera dell’immagine JPEG originale!
18. Aggiunta di colori, font e spazi ottimizzati -API
Wordpress 5.8 consente di aggiungere un supporto ai link dei colori. Basterà aggiungere questo codice al tuo blocco di metadata:
supports: {
color: {
link: true;
}
}
Puoi usare i valori di default aggiungendo attributi o impostare i tuoi preset in theme.json:
attributes: {
style: {
type: 'object',
default: {
color: {
link: '#FF0000',
}
}
Le caratteristiche aggiuntive di API includono:
- fontSize, lineHeight
- Spacing : si possono controllare margin , padding , top , right , bottom e left.
19. Possibilità di utilizzo su più schermi
Con WordPress 5.8, il post editor non è l’unico schermo admin da cui modificare i blocchi, è possibile anche usare lo screen dei widgets.
20. Analisi della salute del tuo sito
Il filtro site_health_navigation_tabs è un insieme di ID e etichette che registrano una nuova pagina nello screen di Site Health. Puoi applicare il filtro aggiungendo questo codice di esempio nel file delle funzioni di tema o nel plugin:
function kinsta_site_health_navigation_tabs( $tabs ) {
$tabs['kinsta-site-health-tab'] = esc_html_x( 'Kinsta', 'Site Health', 'text-domain' );
return $tabs;
}
add_filter( 'site_health_navigation_tabs', 'kinsta_site_health_navigation_tabs' );
Questa funzionalità è interattiva e responsive: ti dice i punti in cui puoi migliorare e gli oggetti da rimuovere.
Conclusione
Sono tante le modifiche che ha apportato WordPress 5.8. Sarebbe stato impossibile vederle tutte in questo articolo, ma cerchiamo di riassumere quelle che non abbiamo specificato:
- Supporto di rilascio per Internet Explorer 11.
- Stili di caricamento di blocco.
- Blocchi di template editor.
- Il plugin Update URI.
- Rimozione di blocchi editor API.
- Cambiamenti in API.
- Modifiche varie per gli sviluppatori.
Wordpress 5.8 ha raggiunto miglioramenti impressionanti per l’editing del tuo sito. Theme.json segue nuovi meccanismi, l’interfaccia è più semplice e le modifiche dei blocchi più intuitive.
Questi piccoli cambiamenti migliorano pian piano l’editing e ci portano verso un software più robusto.