Introduzione
Il linguaggio hypertext markup o HTML è un codice che, comunicando con la schermata di un computer, da istruzioni su come visualizzare i contenuti delle pagine. Modificare l’html permette di risolvere i tuoi eventuali problemi di visualizzazione.
In questo articolo ti mostreremo come modificare, con modi diversi, l’HTML dall'editore di codici WordPress.
Indice
1. Perché modificarlo con WordPress
WordPress offre centinaia di temi e plugin che consentono di cambiare l’aspetto del tuo sito e di modificare diversi elementi senza dover intaccare il codice.
Nonostante ciò i plugin hanno i loro limiti e potrebbero non offrire esattamente quello che stai cercando. Perciò, modificare l’HTML è necessario per garantire una personalizzazione. WP offre una grande flessibilità e un maggiore controllo sullo stile e le sue funzionalità.
2. Come
Se il tuo desiderio è quello di non modificare l’HTML, ma di avere comunque delle opzioni di personalizzazione, ti consigliamo di usare una pagina di costruzione WordPress a stile drag and drop come SeedProd.
3. Dove
Sono tanti i blocchi con cui modificare l’HTML attraverso il sito web di Wordpress.
- Nel block editor di Wordpress.
Nell’editor di blocchi di WordPress ci sono molte possibilità di modifica dell’HTML.
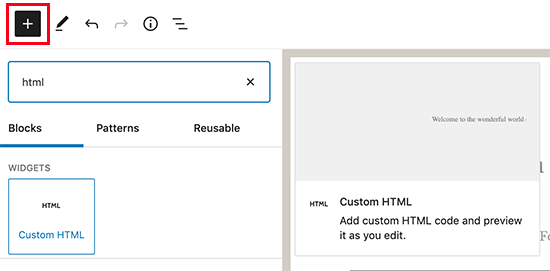
Puoi usare un Blocco di personalizzazione di HTML per aggiungere del codice. Per iniziare, dirigiti verso la dashboard di WordPress e aggiungi un nuovo post/pagina - o in alternativa modifica un articolo esistente -, premi il pulsante (+) nell’angolo in alto a sinistra e aggiungi un blocco ‘Custom HTML’. Inserisci il tuo codice HTML nel blocco. Premendo su ‘Preview’ potrai verificare se il tuo codice HTML funziona correttamente e visualizzare l’aspetto del tuo sito web in live.

Un’altra possibile modifica è cambiare l’HTML di un blocco specifico. Per fare ciò, basta selezionare il blocco esistente e premere il menu a cascata, poi selezionare ‘Modifica come HTML’. Ora comparirà l’HTML di un singolo blocco e puoi modificarlo aggiungendo un link, oppure cambiando lo stile del testo, o aggiungendo ulteriore codice.
Se desideri modificare l’HTML dell’intero post, puoi usare la funzione ‘Code Editor’ nel Block editor di WordPress. Puoi accedere all’editore di codice, con il menù a cascata in alto a destra, poi selezionare ‘Editor di codice’ dalle opzioni del dropdown.
- Nell’editor classico di WordPress.
Se usi l’editor classico di WordPress, puoi facilmente accedere alla modifica dalla ‘Text View’. Per accedere alla visione di testo, basta modificare un post o aggiungerne un altro. Quando ti trovi nell’editore classico, premi il tab ‘Testo’ per vedere l’HTML del tuo articolo. Successivamente puoi modificarlo, ad esempio aggiungendo il peso di un carattere, usando lo stile italico, creando liste o aggiungendo una tabella di contenuti.
- Nell’area widgets.
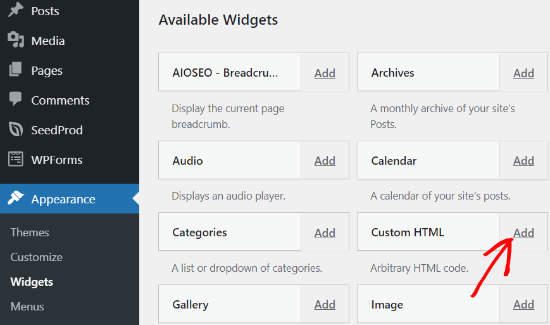
In WordPress, utilizzare un widget di modifica di HTML può aiutare nella personalizzazione dei menu di navigazione, del footer, dei form di contatti, delle Call to Action e di tanto altro ancora. Per iniziare, vai nel pannello admin di WordPress, vai su ‘Appearance’ -> Widgets. Successivamente, aggiungi un Widget di personalizzazione premendo il bottone ‘Add’.

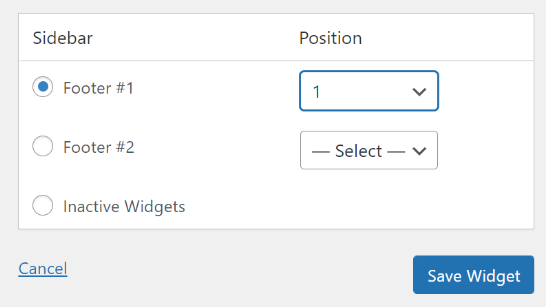
Poi dovrai selezionare il posto in cui desideri inserire il tuo widget. L’area del widget dipenderà dal tema di WordPress che hai in funzione.

Una volta selezionata la posizione, premi il bottone ‘Save’.
Ora è possibile visitare il tuo sito con la tua personalizzazione di HTML attiva.
- Nell’editore di temi di Wordpress.
Un altro modo di modificare il tuo HTML è attraverso il Theme Editor di WordPress. Eppure, non vi consigliamo di modificare il codice direttamente nell’editore di temi, poiché i minimi errori nel suo inserimento, porterebbero ad un blocco dell’accesso alla Dashboard di WordPress. Inoltre, cambiando il tema i cambiamenti andranno persi.
Detto questo, se desideri comunque modificare HTML nel Theme Editor, la scelta giusta è quella di fare un backup del proprio sito, prima di fare qualsiasi cambiamento. Successivamente, vai nella sezione Appearance -> Theme Editor della tua dashboard. Comparirà un ban che ti avvisa dei problemi di una modifica diretta. Premendo il bottone ‘I understand’, compariranno il codice e i file del tema; puoi selezionare quale file desideri modificare e apportare i tuoi cambiamenti.
- FTP.
Un metodo alternativo di modificare HTML nel tema dei file di Wordpress è attraverso un FTP: file transfer protocol sevice, servizio di protocollo di trasferimento file. Questa è una caratteristica standard per tutti gli account hosting di WordPress.
Il vantaggio di usare un FTP al posto di un editore di codice, è che puoi facilmente risolvere i problemi con il client FTP. In questo modo non verrai sbattuto fuori dalla dashboard di WP se qualcosa non va nel codice.
Per iniziare, dovrai selezionare un software FTP. Noi vi consigliamo FileZilla: un client gratuito e user-friendly per WIndows, Mac e Linux.
Dopo aver scelto il vostro client FTP, dovrete connettervi al server del client. Potete trovare i dettagli di login nella dashboard di controllo del vostro provider.
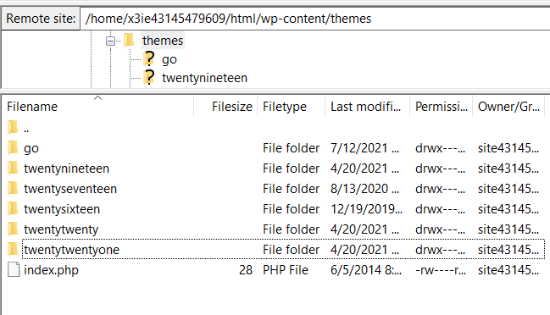
Una volta eseguito l’accesso, vedrete tante cartelle e file del tuo sito sotto la colonna ‘Remote site’. Potrete navigare tra i file selezionando wp-content->theme.
Ora potrai vedere i diversi temi sul tuo sito. Devi selezionare il tema che vuoi modificare.

Successivamente, puoi premere sul file del tema che intendi modificare. Ad esempio, se vuoi attuare dei cambiamenti nel footer, premi sul file footer.php.
Molti clienti FTP consentono di modificare il file e caricarlo automaticamente. Con FileZilla puoi fare ciò cliccando sull’opzione ‘View/Edit’. Comunque vi consigliamo di scaricare il file che volete modificare sul desktop prima di fare qualsiasi cambiamento.
Una volta modificato l’HTML, puoi rimpiazzare il file originale.
4. Modi semplici con cui aggiungere codice
Il modo più facile per aggiungere codice al tuo WordPress è attraverso il plugin di WP ‘Insert Headers and Footers’.
Una volta che il plugin è attivo, puoi andare nella sezione del pannello admin ‘Setting-> Insert Headers and Footers’.
Successivamente, puoi aggiungere il codice HTML nel tuo sito nelle box dell’header, body, footer.
Per esempio, vorresti visualizzare una barra di allerta sul tuo sito? Ti basta inserire questo codice nella box ‘Scripts in Body’ e premere il bottone salva.
<div class=“alterbar”>il contenuto della tuo annuncio </div>
In aggiunta, puoi aggiungere un codice di tracciamento di Google Analytics o aggiungere un bottone di Instagram nel footer, attraverso un plugin.
Conclusione
Speriamo che questo articolo ti abbia dato le delucidazioni necessarie per poter modificare il tuo codice HTML, attraverso WordPress.