INDICE
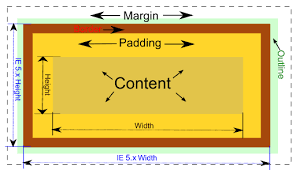
Il box-model in CSS descrive lo spazio preso dall'elemento HTML. Nel box-model, ogni modello consiste di quattro tipi di box: content, padding, border e margin.

Ognuno dei tre box che "avvolgono" il contenuto (content) al centro, possono avere dimensioni differenti sopra (top), a destra (right), sotto (bottom) e a sinistra (left). Ognuno di questi box può anche avere una dimensione pari a 0.
Inline e Block
HTML ha due tipi di categorie di elementi: inline e block. Il box model si applica in modo diverso a questi due tipi di elementi, quindi è importante conoscere la differenza tra loro. Ad esempio gli elementi inline includono <a>, <strong>, <em>, <p>, <h1>, <form> e i blocchi di elemento.
Gli elementi inline scorrono insieme al contenuto del testo e sono divisi per adattarsi alla larghezza del loro contenitore. Possono non contenere gli elementi a blocco, ad eccezione dell'elemento <a> che può contenere qualsiasi elemento.
Gli elementi blocco (block) possono contenere entrambi gli elementi, sia inline che block stesso. Interrompono il flusso di testo creando una scatola virtuale attorno a se stessi che si espande in orizzontale, facendolo apparire come se ci fosse una linea
che si rompe prima e dopo ogni elemento di blocco. A causa di queste proprietà,
gli elementi di blocco sono anche chiamati scatole o contenitori.
Le caselle che circondano gli elementi inline e block hanno caratteristiche differenti. Un elemento a blocchi può manipolare tutte le proprietà nella casella, inclusa la larghezza e l'altezza dell'area del contenuto, nonché il bordo (border), l'imbottitura (padding) e il margine (margin). Se non viene impostata alcuna larghezza, un elemento a blocchi si espande orizzontalmente al massimo consentito dall'elemento contenitore.
Un elemento inline è più limitato, in quanto non può impostare margini verticali (in alto o in basso). Inoltre non può modificare la larghezza o l'altezza del suo box inline. Per un elemento inline, l'altezza minima può essere impostata con la proprietà line-height, ma larghezza e altezza si adattano automaticamente per adattare il contenuto che contiene l'elemento.
Esiste una sotto categoria di elementi incorporati, denominati elementi "replaced inline" che utilizzano oggetti esterni come <img>, <video>, <object>, <input> e <textarea> per i form. Con questi elementi inline, tutte le proprietà dei box possono essere manipolate alla stessa maniera degli elementi block.
Span e Div
L'uso degli elementi <span> e <div> è un modo generico di aggiungere struttura
a un documento Web. A questi elementi non sono associati stili tra loro, il che li rende particolarmente adatti a lavorare con classi e selettori ID. La differenza tra i due è che <span> è un elemento inline, mentre <div> è un elemento a blocchi.
<span>Inline</span>
<div>Block</div>
Come elemento inline, <span>, è utilizzato maggiormente per aggiungere stile a sezioni di testo. Non può applicare stili ad un elemento blocco poiché non sarebbe permesso secondo le specifiche HTML.
<span style="color: black;">Testo colore nero</span>
L'elemento <div>, contrariamente a <span>, è utilizzato per applicare lo stile agli elementi blocco e inline. Questi contenitori personalizzati sono spesso quello che crea il layout della pagina web. Questo perché un elemento di blocco <div> permette a tutti gli elementi del box di essere manipolati o di far ereditare il proprio stile al <div> figlio.
Elementi Semantici
L'elemento <div> è generico, e non viene insignito di una struttura semantica. Con HTML5 sono stati introdotti diversi elementi con struttura semantica: <header>, <footer>, <section>, <article> e <nav>.
Questi nuovi elementi contenitore sono preferiti quando sono appropriati per il loro contesto, sia per motivi di accessibilità che di manutenibilità.
Ogni volta che non è possibile, o necessario, inserire un elemento semanticamente più adatto, l'elemento <div> è ancora appropriato e continua ad essere ampiamente utilizzato come contenitore generico.
/* Nuovi elementi con struttura semantica */
header, footer, section, article, aside, details, figcaption,figure, hgroup, menu, nav